Kiosk Management System (KMS) is a system for managing self-check-in/out processes at the kiosk in a hotel. The existing system was implemented many years ago and was too complex for non-technical users. The main goal was to minimize support calls by enabling easy log checks and providing clear instructions for the hotel staff how to deal with a problem.

I was a part of the design team that redesigned the logging functionality. Using a design thinking approach, I conducted user research, identified pain points, and simplified the interface. My goal was to make intuitive navigation, categorized logs, visual issue indicators, and clear, actionable instructions to guide troubleshooting.
For this project, I had to communicate a lot both with stakeholders and users to ensure my design process was on the right track. I collaborated closely with software engineers for engineering feedback to identify potential limitations and proposed solutions to any roadblocks. Since one of the key goals was to reduce support calls, I checked in with our support team. I interviewed the support specialist to learn how he uses logging to diagnose issues. Additionally, I spoke with hotel staff to understand how they handle kiosk-related problems, and if they have any time or equipment limitations.

My first step was to sort out data collected from different user interviews. To do this, I used an affinity diagram. I wrote information on Post-it notes in FigJam and organized them according to similarities, allowing themes to emerge naturally. At the end I got three main categories based on the user type. From there, I analyzed recurring pain points while also uncovering distinct differences unique to each user type.
We already had a hotel staff persona, so I created two more: a software engineer and a support specialist.
Throughout the project, I consistently relied on these personas to guide design decisions, priorities, and create empathy.

I decided to involve a software engineer, a support specialist and a hotel receptionist to the ideation session. It was a great opportunity to collaborate and generate ideas and solutions.
Afterwards, I entered all the ideas into a spreadsheet and prioritised them against my personas needs, tech feasibility, and business objectives. This helped me to make a structure of the logging page.
I made a sketch prototype to test our ideas and solutions quickly. I generated stacks of ideas about the arrangement of UI, functional and data elements, and interactive behaviours.

I made a set of tasks and asked 7 representatives of the target audience to fulfill these tasks. While they were answering my questions, I was trying to understand what was going through their minds. And if the task was failed I asked about why things didn’t work and what was going on inside their head.
Based on the test results, I designed a workshop for the team to gather critiques and reviews from leadership, designers, software engineers, and the product owner. The valuable feedback led to multiple iterations, refining our approach significantly.
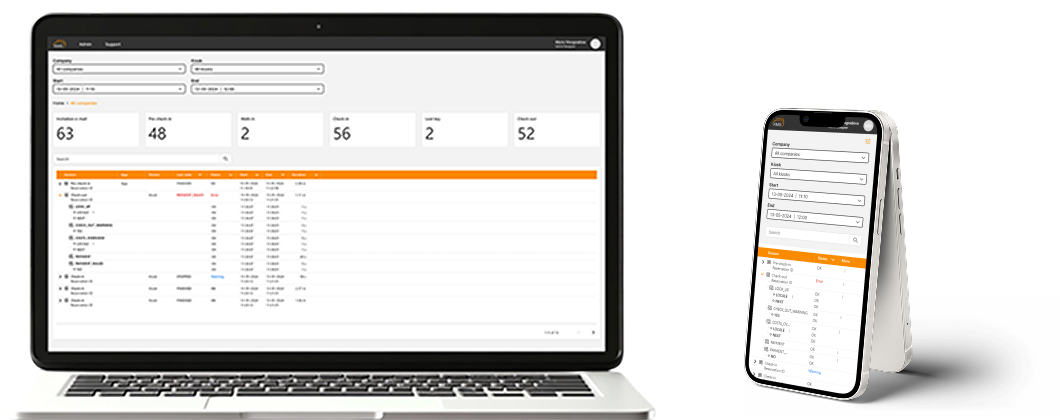
I used Adobe XD for high-fidelity prototyping to create a responsive website that works seamlessly on both computers and smartphones. The smartphone version has reduced functionality, focusing on quickly informing users about a problem and providing essential information without details. The gallery below showcases the final version of the logging page at launch.

The hotel staff provided positive feedback on the improved usability. They can now access logs information more easily and understand how to address issues— either resolving them independently or knowing exactly whom to contact for assistance. As a result, support calls related to logging have decreased by approximately 30%. Additionally, the new design is built to seamlessly accommodate future updates and integrations.